簡単に角丸ボックスが作れるjQueryプラグイン「jquery.corner.js」
「角丸」が正しいのか「丸角」が正しいのか毎度迷う。
そんなことはさておき、CSSや画像を使わず角丸が作れるjQueryプラグインをメモ。
■jQuery Corner
http://malsup.com/jquery/corner/
ここからjsファイルをダウンロードして以下のように指定。
<script src="http://yourdomain/jquery.js" type="text/javascript"></script> <script src="http://yourdomain/jquery.corner.js" type="text/javascript"></script>
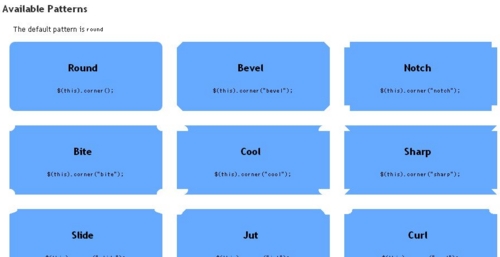
角丸にしたいdiv要素に対して.corner(option);を指定。
Javascript
$(function() { $(".corner").corner(); });
HTML
<div class="corner">角丸サンプル1</div>
corner()の引数に"top|bottom|left|right"を指定すると、指定した側のみ角丸になる。
$(".corner").corner("top");
CSSにて"border"を指定した場合も問題ない。

Opera10.5+, Firefox, Safari, GoogleChromeに対応しているが、IEには対応していない。
その他の詳しい使い方はサイトを参照。
■jQuery Corner
http://malsup.com/jquery/corner/
jQuery Cookbook
posted with amazlet at 10.05.30
Oreilly & Associates Inc
売り上げランキング: 20741