IE6でSelectボックスだけz-indexが効かないバグをjQueryで解消する方法
z-indexでレイヤー表示したボックスの上にselectボックスだけが上側に表示されてしまうIE6のバグがある。
それを解決するjQueryプラグインがある
まず事象の確認。
HTML
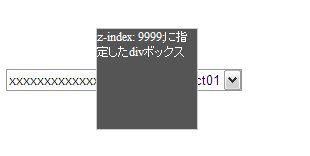
<div id="layer">z-index: 9999;に指定したdivボックス</div>
div#layer { color: #FFF; background: #555; border: 1px solid #CCC; position: absolute; width: 100px; height: 100px; z-index: 9999; }
上記で通常問題なくレイヤー表示されるが、IE6の場合以下のようにselectボックスだけがz-indexを無視してしまう。(バグ)

これを回避するには、
1.selectボックスを動的に表示/非表示にする
2.iframeをselectボックスとレイヤー表示したいエレメントの間に挟む(IE6はiframeに対しては正しく動作するため)
とあるらしいのだが1.は動きが明らかに不自然。
残るは2.しかないが、実装も若干面倒。
探してみたところjQueryのプラグインbgiframeプラグインは2.の方法を簡単に実装できるらしい。
bgiframe()を呼び出すだけ
$("#layer").bgiframe();
すると下図のように本来指定した通りの重なりとなる。

便利!!
■jQuery bgiframe Plugin Documentation
http://brandonaaron.net/code/bgiframe/docs
■ソースコードはこちら
http://code.google.com/p/rietveld/source/browse/trunk/static/autocomplete/lib/jquery.bgiframe.min.js
Web制作の現場で使う jQueryデザイン入門 (WEB PROFESSIONAL)
posted with amazlet at 10.06.15

