IE6でSelectボックスだけz-indexが効かないバグをjQueryで解消する方法
z-indexでレイヤー表示したボックスの上にselectボックスだけが上側に表示されてしまうIE6のバグがある。
それを解決するjQueryプラグインがある
まず事象の確認。
HTML
<div id="layer">z-index: 9999;に指定したdivボックス</div>
div#layer { color: #FFF; background: #555; border: 1px solid #CCC; position: absolute; width: 100px; height: 100px; z-index: 9999; }
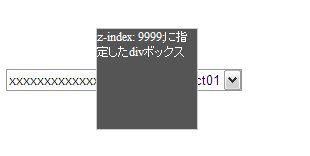
上記で通常問題なくレイヤー表示されるが、IE6の場合以下のようにselectボックスだけがz-indexを無視してしまう。(バグ)

これを回避するには、
1.selectボックスを動的に表示/非表示にする
2.iframeをselectボックスとレイヤー表示したいエレメントの間に挟む(IE6はiframeに対しては正しく動作するため)
とあるらしいのだが1.は動きが明らかに不自然。
残るは2.しかないが、実装も若干面倒。
探してみたところjQueryのプラグインbgiframeプラグインは2.の方法を簡単に実装できるらしい。
bgiframe()を呼び出すだけ
$("#layer").bgiframe();
すると下図のように本来指定した通りの重なりとなる。

便利!!
■jQuery bgiframe Plugin Documentation
http://brandonaaron.net/code/bgiframe/docs
■ソースコードはこちら
http://code.google.com/p/rietveld/source/browse/trunk/static/autocomplete/lib/jquery.bgiframe.min.js
高速コーディングが可能なVim+Zen-Codingのメモ
HTMLやCSSのコーディングを数倍にも高速してくれるZen-CodingのVim版を自作していらっしゃる方がいたのでありがたく使わせていただいている。zen-coding for vim を pure vimscript だけで書いてみた。
よく使いそうなスニペットコマンドをメモ。
実行方法
コマンドを入力後、(挿入モードのまま)「c-y ,」(Ctrl+Yを押してカンマ) ※キーバインドは変更できる
※ちなみにキーバインドを変更したい場合は.vimrcに以下のような行を追加する
let g:user_zen_leader_key = '<C-z>'
html:xt
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title></title> </head> <body> </body> </html>
link:css
<link media="all" rel="stylesheet" href="style.css" type="text/css" />
script:src
<script src="" type="text/javascript"></script>
div#name
#name
<div id="name"></div>
div.name
<div class="name"></div>
ul > li*5
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
a{LinkText}
<a href="">LinkText</a>
input:text
<input id="" name="" type="text" />
Oreilly & Associates Inc
売り上げランキング: 33740
CSSでPCサイトを簡単にiPhone対応する方法
PC向けに作成したサイトをCSSだけでiPhoneに対応する方法。
<link media="screen" href="/stylesheets/pc.css" type="text/css" rel="stylesheet"/> <link media="only screen and (max-device-width: 480px)" href="/stylesheets/iphone.css" type="text/css" rel="stylesheet"/> <meta name="viewport" content="width=320, initial-scale=1.0, maximum-scale=1.0, user-scalable=no "/>
PCのスタイルシートを読み込んだあとにiPhone用のスタイルシートを読み込む。
"max-device-width: 480px"により、ビューポート幅が480px(横位置時)以下の場合つまりiPhoneの場合にiphone.cssを読み込むことになる。
ちなみにiPadの場合は、以下で良いらしい。
<link media="only screen and (max-device-width: 1024px)" href="/stylesheets/iphone.css" type="text/css" rel="stylesheet"/>
次にmetaタグでviewport属性を指定する。ViewportとはiPhoneにおける仮想的なウィンドウサイズのことで、デフォルト値は980px。
プロパティはカンマ(,)で区切る。
content="width=320, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"
width
height
initial-scale
- ページが最初に読み込まれた時の拡大率
- デフォルト値:1
- minimum-scale と maximum-scaleプロパティの範囲に準ずる
user-scalable
- 拡大縮小(ピンチイン/アウト)の可否を指定
- デフォルト値:yes
- yes|no
minimum-scale
- 拡大率の下限値
- デフォルト値:0.25
- 0〜10
maximum-scale
- 拡大率の上限値
- デフォルト値:1.6
- 0〜10
vimのインデントの設定を変更する
(メモ)以下の設定を.vimrcにしておく。
autoindent
改行時に半角スペース8文字を自動挿入する。デフォルトはON。
:set autoindent "autoindentを有効にする
:set noautoindent "autoindentを無効にする
shiftwidth
オートインデント時にインデントする文字数
:set shiftwidth= 2 "tabstopと同じ値にしておけばよい
expandtab
TABキーを押した際にタブ文字の代わりにスペースをいれる(「ソフトTab」というらしい)。デフォルトはON。
:set expandtab "ソフトタブを有効にする
:set noexpandtab "ソフトタブを無効にする
デフォルトでは半角スペース8文字で深すぎるので、2文字くらいにしている。
例)
set tabstop=2 set shiftwidth=2 set expandtab
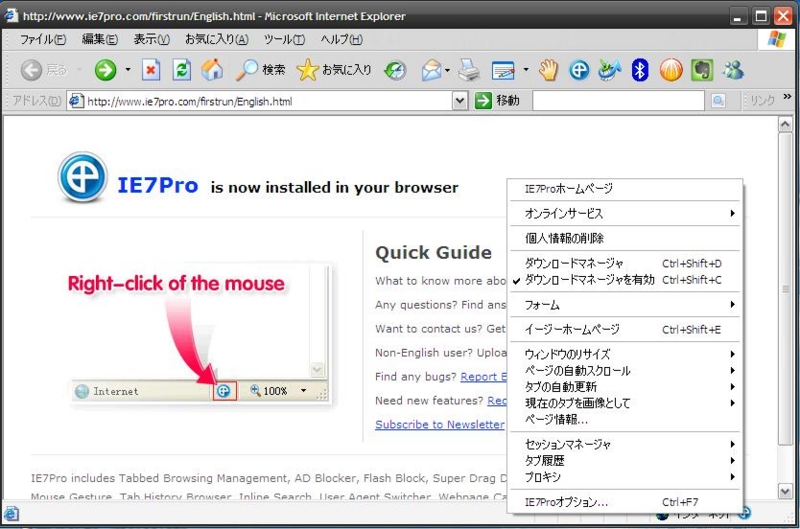
IEを超快適にするプラグイン「IE7Pro」
IE7に様々な機能をアドオンできるフリーソフトをご紹介。
ボクの場合、会社で利用できるブラウザがIEのみに制限されている為、かなり重宝しています。

http://www.ie7pro.com/?language=jp

インストールをすると右下にアイコンが表示される。
右クリックでメニューを表示。
〜追加される主な機能はこちら〜
●タグ機能を強化
・ダブルクリックでタブが閉じる
・アドレスバーから新しいタブを開く
・有効/無効にクラッシュリカバリ
・メニューバーの上に移動して、 IEのアドレスバーに
・検索バーを非表示にします.
・maxium数を変更して、ウェブサーバーに並列接続
・外部プログラムを選択して、ページのソースを表示する
●スーパードラッグアンドドロップ機能
・リンクを別タブで開く
・選択したテキストをドラッグアンドドロップで検索
・選択した画像をShift+ドラッグアンドドロップで保存
●ショートカットキー機能
・様々な操作にショートカットキーを割り当てることができる
・Firefoxなどと同等機能
●クラッシュリカバリ
・これも同様
●キャプチャ機能
・ウェブページのキャプチャ画像を保存
・JPG, BMP , GIF , PNG , TIFFに対応
・スクロールが必要な長いページもOK
●クイックプロキシ機能
・予め設定したプロキシサーバを切り替えられる
●広告ブロッカー機能
・ポップアップ、Flashなどの広告をブロック
●入力補助機能
・フォームの入力値を保存し、自動入力が可能
●Greasy monkey対応
・Greasy monkeyに対応しているため、様々なカスタマイズが可能
●インライン検索機能
・Firefoxのようにインライン検索バーに追加する
・検索結果がハイライトされる
●スペルチェック
・入力文字のスペルチェックを行う
●お気に入り同期機能
・お気に入りをオンラインに保存が可能
・複数のPCのお気に入りの同期を取ることが可能
・利用には簡単な登録が必要
●IE高速化機能
・画像などを先読みし、表示速度を上げることが可能
オフラインとオンラインの良いところを併せ持ったマインドマップツール「XMind」が素晴らしい
マインドマップは「MindMeister」(http://www.mindmeister.com/ja/home)を気に入って使っていたのですが、少し前から無料版で作成できるマップが6→3つまでと減ってしまったので、乗り換えを考えていたところ、XMindというフリーソフトを見つけ、使ってみるとなかなか良さそうだったのでご紹介。
XMindは、Eclipsをベースにしたオープンソースのソフトウェアで、作成したマインドマップをオンライン上に保存・共有ができます。
XMindの特徴は以下のような感じ
・マインドマップの作成
・アイコン(マーカー)の追加
・Freemind/MindManagerファイルのインポート
・Freemind/MindManagerファイルのエクスポート(Proアカウントのみ)
・PNG/GIF/JPEG/BMP画像へのエクスポート
・マインドマップの公開(共有)
・ブレインストーミング、プレゼンテーションモード(Proアカウントのみ)
・PDF(Text/Map)/Word/Powerpointファイルへのエクスポート(Proアカウントのみ)
その他、FreeアカウントとProアカウントの比較表はこちらをどうぞ。
http://www.xmind.net/pro/features/
オンラインで直接編集ができないので、アップロードしたマップは編集の度にローカルにダウンロードする必要がありますが、そのあたりは今後に期待ということで、自宅でも会社でも編集したい場合は、ファイルをDropbox上に保存するなどして共有する方法をオススメします。
↓XMindのダウンロードはこちら
■XMind(フリーソフト:Win/Mac/Linux版あり)
http://www.xmind.net/
-
- 2010/03/28追記
会社のPCにインストールして起動したら、JVMエラーで起動しなく、「xmind エラー」で検索してみたら、こちら(http://tonbo.sblo.jp/article/28025684.html)を参考にしたら起動できました。
XMindをインストールしたフォルダ内「xmind.ini」の以下4行を削除すると無事起動しました。
-vm
-vmargs
-Xms128m
-Xmx512m
感謝
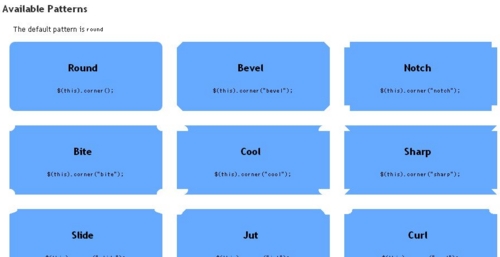
簡単に角丸ボックスが作れるjQueryプラグイン「jquery.corner.js」
「角丸」が正しいのか「丸角」が正しいのか毎度迷う。
そんなことはさておき、CSSや画像を使わず角丸が作れるjQueryプラグインをメモ。
■jQuery Corner
http://malsup.com/jquery/corner/
ここからjsファイルをダウンロードして以下のように指定。
<script src="http://yourdomain/jquery.js" type="text/javascript"></script> <script src="http://yourdomain/jquery.corner.js" type="text/javascript"></script>
角丸にしたいdiv要素に対して.corner(option);を指定。
Javascript
$(function() { $(".corner").corner(); });
HTML
<div class="corner">角丸サンプル1</div>
corner()の引数に"top|bottom|left|right"を指定すると、指定した側のみ角丸になる。
$(".corner").corner("top");
CSSにて"border"を指定した場合も問題ない。

Opera10.5+, Firefox, Safari, GoogleChromeに対応しているが、IEには対応していない。
その他の詳しい使い方はサイトを参照。
■jQuery Corner
http://malsup.com/jquery/corner/
Oreilly & Associates Inc
売り上げランキング: 20741